![[Из песочницы] Знакомство с Sass модулями](/uploads/habrahabr_logo.png)
Привет, Хабр! Представляю вашему вниманию перевод статьи «Introducing Sass Modules» автора Miriam Suzanne. Недавно в Sass появилась функциональность, которая вам знакома по другим языкам: модульная система. Это большой шаг вперед для @import, одной из наиболее часто используемых функций в Sass. Несмотря на то, что существующая директива @import позволяет вам подключать сторонние пакеты и разделять ваши стили на поддерживаемые элементы, у неё всё же есть несколько ограничений Читать дальше →
Подробнее![[Перевод] Как CSS Grid меняет представление о структурировании контента](https://habrastorage.org/webt/cv/ru/px/cvrupxeompjgwqphfxxu3vvnyoe.jpeg)
Каждый, кто хотя бы немного занимался созданием веб-сайтов, знает, что теги — являются важным строительным блоком для контроля над макетом. HTML5 представил новые семантические элементы, чтобы помочь в этом. И хотя они являются фантастическим дополнением к языку, они немного похожи на украшение к нашему супу из элементов. С приходом CSS Grid, нам больше не нужно полагаться на элементы для создания структуры страницы или даже более сложного компонента. Структура буквально…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Из песочницы] Sass MediaScreen — Определяем девайсы на CSS](https://habrastorage.org/webt/9l/ur/9h/9lur9hh4yzkidqk7yp4tdo_g1r4.jpeg)
Я считаю, что в последнее время разница размера экранов между разными группами устройств всё больше размывается. Не смотря на это я попытался написать инструмент для определения, как групп устройств (мобильники, планшеты, лаптопы, десктопы), так и конкретных девайсов (iPhone 5, iPhone X, iPad Pro 12 и т.д.). Получилась, на мой взгляд, довольно удобная пачка SASS-миксинов. И что немаловажно, инструмент прост в использовании, а также позволяет расширять список устройств своим без правки…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Где и как использовать мультиколонки (CSS Columns)](https://habrastorage.org/webt/xd/_k/lp/xd_klppp1zjrjricjnmlljxh5uu.jpeg)
При всём ажиотаже вокруг технологий CSS Grid и Flexbox, часто упускается из виду другой метод разметки. В этой статье я хочу рассмотреть многоколоночный макет — часто называемый просто «Multicol» или «CSS Columns». Вы узнаете, для каких задач он подходит и какие нюансы следует учитывать при его использовании. Читать дальше →
Подробнее
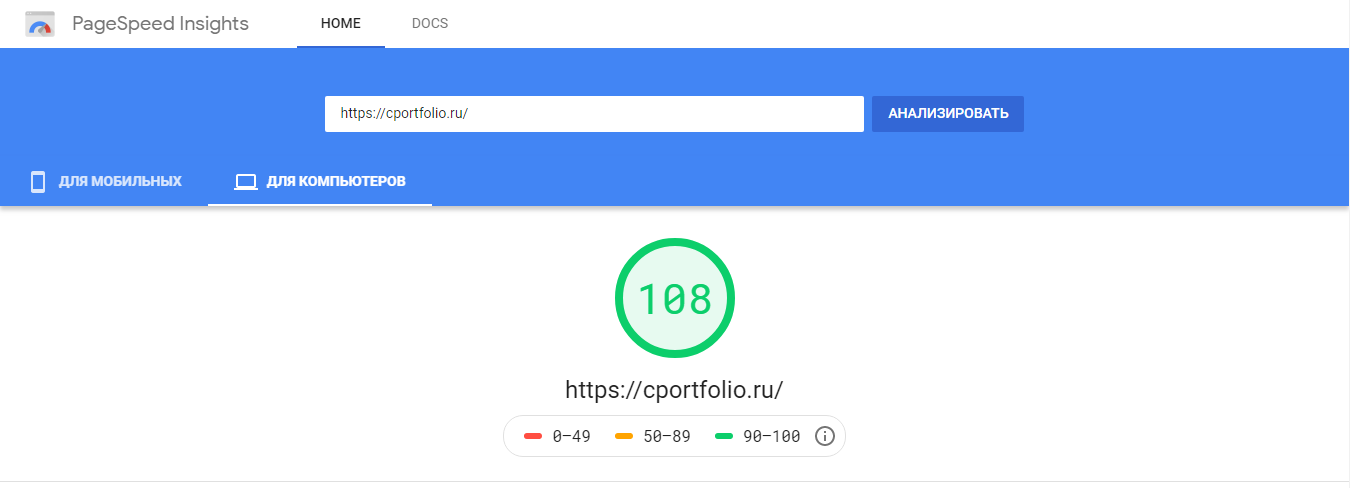
Простые и полезные советы, которые позволят вам максимально разогнать сайт без необходимости закапываться в метриках Google PageSpeed и Lighthouse. Читать дальше →
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Gap — светлое будущее для отступов в Flexbox (как в Grid)](https://habrastorage.org/webt/at/ie/_3/atie_3rxa8ck4uyu3yiadliab7y.png)
Одна из моих любимых частей спецификации CSS Grid — это grid-gap. Они позволяют легко создавать отступы между элементами внутри сетки. Margins и приёмы, к которым мы прибегаем, чтобы реализовать их в разных ситуациях, долгое время были одним из главных моментов, раздражающих меня в CSS. W3C порекомендовала отказаться от свойства grid-gap в пользу простого gap и его использования в Flexbox и Multi-Column. В этом руководстве мы посмотрим, как добавляли margins в Flexbox раньше и как это
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Насколько хорошо вы знаете CSS? (+ мини-тест)](https://habrastorage.org/webt/dz/qp/ty/dzqptyyxjsszvi4aqmupeqyqw98.png)
Отличие между успешным использованием CSS и мучительными попытками справиться с ним, зачастую зависит от мелких деталей. На самом деле, в CSS очень много нюансов. Одна из наиболее часто встречающихся областей, где я часто замечаю такую борьбу — это стилизация макетов. Лично мне нравится изучать CSS-паттерны. Я заметил, что склонен использовать небольшое их количество для решения большинства проблем с макетом. Эта статья про те CSS-паттерны, которые я использую для преодоления проблем в вёрстке.
Подробнее