
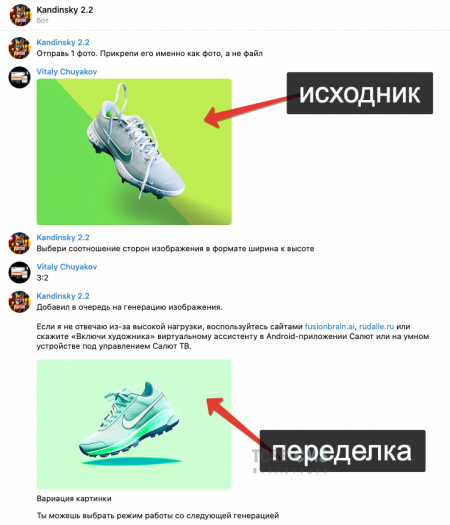
Кухня веб-разработки: Как переделать изображение для сайта
Покупая HTML исходники готовых макетов сайтов, для реализации проекта "под клиента" в первую очередь встает вопрос необходимости замены всех стоковых изображений на что-то иное. Исправить цветовую
читать далее