В качестве шаблона для мобильных устройств будем использовать BS3-TCSE
Нам необходимо папку шаблона переименовать в smartphone так как только с таким именем движок DLE воспринимает шаблон для смартфонов.
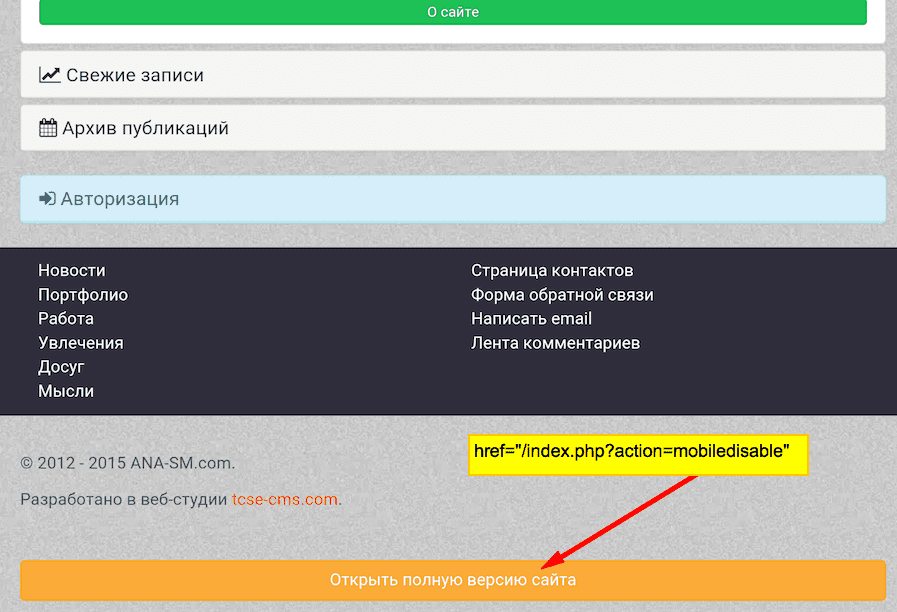
Далее в любом удобном месте шаблона размещаем кнопку на ОТКЛЮЧЕНИЕ мобильного шаблона.
<a href="/index.php?action=mobiledisable" class="btn btn-warning btn-block" >Открыть полную версию сайта</a>Мы обычно в мобильном шаблоне устанавливаем такую ссылку в самом конце страницы.

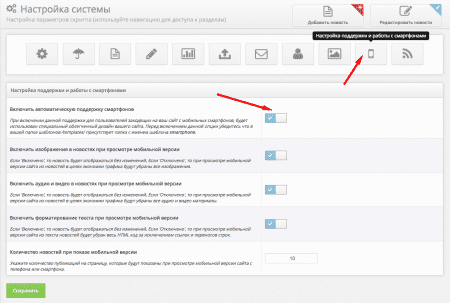
После того как готовый шаблон загрузите на сайт, обязательно проверьте включена ли поддержка работы смартфон-версии в движке.

Далее нам необходимо поставить обратную ссылку для ВКЛЮЧЕНИЯ мобильного шаблона при просмотре настольной версии сайта.
Для этого используется ссылка
<a href="/index.php?action=mobile">Перейти на мобильную версию</a>Ее в отличии от смартфон-шаблона лучше ставить ближе к шапке сайта.
Но так как отображать ее имеет смысл только на мобильных устройств то в основном шаблоне сайта ссылку дополнительно необходимо обернуть спец-тегами
[not-desktop]
<div class="mobile-templates">
<a href="/index.php?action=mobile" class="btn btn-warning btn-block" >Перейти на мобильную версию</a>
</div>
[/not-desktop]
После этого согласно документации к движку DLE
[not-desktop] текст [/not-desktop]
будет выводить текст заключенный в теги, если посетитель просматривает ваш сайт не со стационарного компьютера или ноутбука.
будет выводить текст заключенный в теги, если посетитель просматривает ваш сайт не со стационарного компьютера или ноутбука.
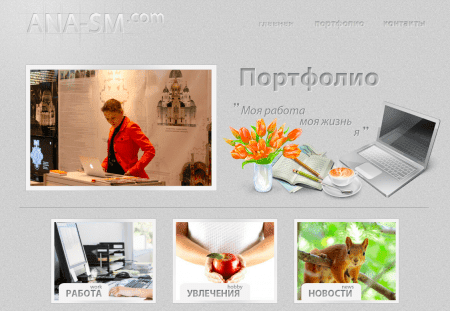
проверяем с компьютера

ссылка отсутствует.
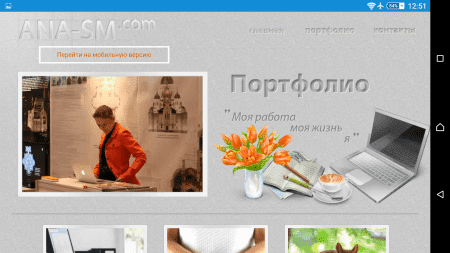
проверяем с телефона

ссылка отображается там где и следует.
содержимое CSS класса mobile-templates
необходимо отредактировать по своему вкусу и добавить в свой набор стилей основного шаблона.
В нашем случае он выглядит так
в файле {THEME}/style/styles.css
добавить:
.mobile-templates {
width: 300px;
position: absolute;
left: 10%;
top: 100px;
text-align: center;
background-color: transparent;
border: 4px solid #fff;
padding: 10px;
font-size: 16px;
z-index: 20;
}В шаблон main.tpl после тегов
<body>
{AJAX}добавить наш блок с кнопкой переключения
[not-desktop]
<div class="mobile-templates">
<a href="/index.php?action=mobile" class="btn btn-warning btn-block" >Перейти на мобильную версию</a>
</div>
[/not-desktop]
Это все.
В качестве дополнения короткое видео на 15 секунд о том как работает такое переключение шаблонов на android смартфоне