При использовании великолепного плагина
YouTube PopUp jQuery Plugin который позволяет любой ссылке ведущей на страницу видео-хостинга YouTube добавить специальный CSS класс для запуска в модальном окне полноценного плеера.
Все это прекрасно для вновь добавляемых роликов. Но как быть с тем, что уже скопилось на сайте в массовом количестве.
В данной статье рассмотрим пример из css + js для присвоения превью роликов необходимой разметки как для запуска плеера, так и для стилизации самой картинки в виде наложения иконки плеера.
Для начала поясним, каким способом можно формировать ссылку на ролик с ютуба и его картинку превью.
Вот прямая ссылка на страницу ролика https://www.youtube.com/watch?v=LA0a4I3fl20
В этой ссылке нас в первую очередь интересует ID ролика, а именно
LA0a4I3fl20 именно он является ключом для формирования как плеера, так и получения картинки-превью.
Все картинки для всех роликов опубликованных на Ютуб имею вид https://img.youtube.com/vi/
LA0a4I3fl20/0.jpg
Где вместо
LA0a4I3fl20 уникальный букво-цифровой ID клипа.
Меняя код ролика мы можем получать по прямым ссылкам адреса картинок.
https://img.youtube.com/vi/
LA0a4I3fl20/0.jpg

https://img.youtube.com/vi/
61agcZlPpsg/0.jpg

и так далее.
На этом принципе работает плагин для
RSS-Bridge позволяющий из каналов и плейлистов Ютуб генерировать RSS ленты.
В качестве html кода для вставки на сайт мы получаем тот самый
<a href="https://www.youtube.com/watch?v=61agcZlPpsg"><img src="https://img.youtube.com/vi/61agcZlPpsg/0.jpg"></a>
или его BBCodes замену вида
[url=https://www.youtube.com/watch?v=61agcZlPpsg][img]https://img.youtube.com/vi/61agcZlPpsg/0.jpg[/img][/url]
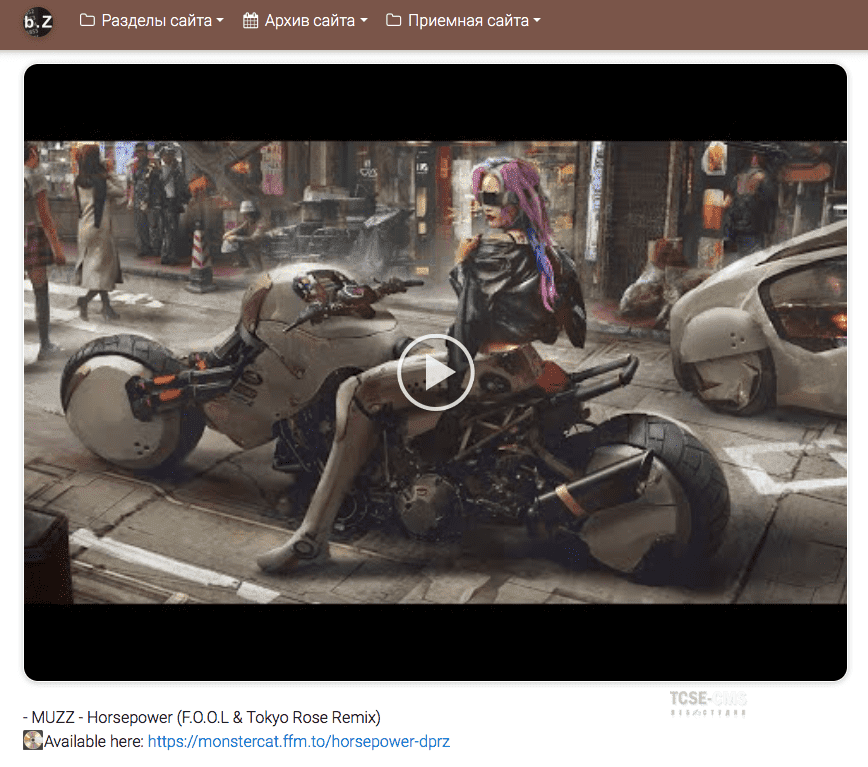
И вот на сайте уже сотни таких публикаций
Со стороны даже сразу и не понятно что это картинка может запускать проигрыватель.
Необходимо наложить на нее иконку плеера. Например вот в таком стиле
В первую очередь нам потребуется создать метку для содержимого
публикации целиком которая в DLE выводиться в шаблоне
fullstory.tpl через переменную
{full-story}В качестве такой метки мы используем класс .full-content
в вашем шаблоне
fullstory.tpl находим тег
{full-story} и оборачиваем его
<div class="full-content">{full-story}</div>
Далее в свой набор CSS файлов добавляем
/* ============================================================== */
/* Стилизуем картинки ролика */
/* ============================================================== */
.full-content > a.bla-1 img {
border-radius: 15px;
box-shadow: 0 1px 6px rgba(0,0,0,.12),0 1px 6px rgba(0,0,0,.12);
width: 90vw;
}
/* вывод текстовой подсказки у ссылок запуска ютубролика */
.full-content > a.bla-1::after {
content: 'чтобы просмотреть ролик, кликните на картинку';
display: block;
text-align: center;
margin-bottom: 20px;
}
/* ============================================================== */
/* Накладываем иконку ролика на картинки с ютуба */
/* ============================================================== */
.ytpu-container {
position: relative;
}
.ytpu-container:before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
transition: all 0.8s;
opacity: 0.8;
background: url(https://smartzone.ru/uloads/videoplay.png) center no-repeat;
background-size: auto;
}
Далее в конце файла main.tpl перед закрывающим тегом
</body>
Добавляем
{* Стилизуем Youtube проигрыватель и добавляем активацию YouTube_PopUp *}
<script>
$('a[href^="https://www.youtube.com/watch?"]').addClass("bla-1");
$('a[href^="https://youtu.be/"]').addClass("bla-1");
$(".full-content > a.bla-1 img").wrap('<div class="ytpu-container"/>');
</script>
а теперь "следите за руками"После этого у всех ссылок внутри полной новости, которые начинаются с https://www.youtube.com/watch? или с https://youtu.be/ автоматически добавиться css класс
bla-1 Если такая ссылка будет сдержать внутри себя изображение, то это изображение автоматически будет обернуто в блок
<div class="ytpu-container"/>
сама картинка
</div>
Для которого применяется стилизация (растягивается картинка, добавлятся теги и накладывается иконка
https://smartzone.ru/uloads/videoplay.pngСобственно, поставленной задачи - наложения иконки поверх картинки мы достигли.
Но также рекомендуется установить плагин
DLE-YouTubePopUp для запуска того самого видео плеера при клике на вашу картинку.
Демо:
https://smartzone.ru/worldnews/27612-KAK-PROEKTIRUJUT-PK-VNUTRI.html - из ютуб канала
https://chuyakov.ru/2573-ja-konechno-sovsem-ne-bolshojj.html - репост Вконтакте с Ютуба
https://blogssmartzone.com/196804-fletcher-kito-bitter.html - весь раздел музыка, автотрансляция с ютуб.
И еще немного полезной информации о базовых вариантах картинок к роликам на стороне Ютуба
где 1cn0YyaJRMk это ID ролика в базе YouTube
Размеры width="120" height="90"img.youtube.com/vi/1cn0YyaJRMk/1.jpg
img.youtube.com/vi/1cn0YyaJRMk/2.jpg
img.youtube.com/vi/1cn0YyaJRMk/3.jpg
img.youtube.com/vi/1cn0YyaJRMk/default.jpg
Размеры width="320" height="180"img.youtube.com/vi/1cn0YyaJRMk/mqdefault.jpg
Размеры width="480" height="360"img.youtube.com/vi/1cn0YyaJRMk/hqdefault.jpg
img.youtube.com/vi/1cn0YyaJRMk/0.jpg
Размеры width="640" height="480" с пропорциями 4:3img.youtube.com/vi/1cn0YyaJRMk/sddefault.jpg
Размеры с пропорциями 16:9img.youtube.com/vi/1cn0YyaJRMk/maxresdefault.jpg



💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями