Интернет-маркетинг | 10 февраля 2020
SEO на Хабрахабре, seo, habrahabr.ru, JavaScript, Node.JS, ReactJS, Поисковая оптимизация, seo, google, js, nodejs, nextjs, react,

Источник:
Мы очень рады анонсировать новую пятую версию styled-components! Новая версия полностью обратно совместима с предыдущей...
ПодробнееДанная статья является своего рода взглядом со стороны не искушенного пользователя на Турбо-страницы от Яндекс, до...
ПодробнееУ меня есть мечта, и она утопична: я хочу, чтобы мои веб-приложения работали идеально. JQuery, AngularJs, React, Vue.js...
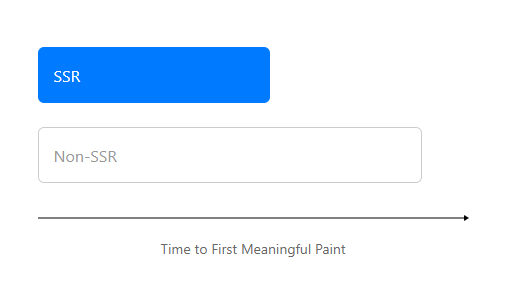
ПодробнееВ современном вебе, время загрузки страницы сайта — одна из важнейших метрик. Даже миллисекунды могу оказывать огромное...
ПодробнееВо время работы над проектом наткнулся на проблему, которую «с кондачка» решить не смог. Выношу на общее обсуждение....
ПодробнееВопрос, стоит ли хранить javascript и css ресурсы веб-страницы в LocalStorage браузера или позволить ему самому...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями