




Скрипт падающего снега на сайте
Как сделать падающий снег на сайте
Скрипт падающего снега обычно используют перед новым годом
Собственно все элементарно! В тело html страницы вставляем Ява-скрипт и на сайте уже падает снег.
Но я предлагаю более изящное решения для сайтов на основе движка ДЛЕ,
Для начало переходим в админку, в ней находим раздел «Рекламные материалы»
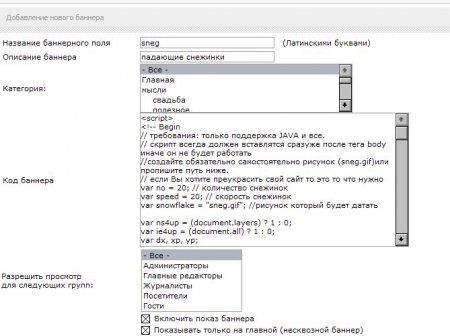
В нем создаем новый баннер
Название баннерного поля: пишем sneg
Описание баннера: например «падающие снежинки»
В тело баннера вводим код:
<script><!-- Begin// требования: только поддержка JAVA и все.// скрипт всегда должен вставлятся сразуже после тега body иначе он не будет работать//создайте обязательно самостоятельно рисунок (sneg.gif)или пропишите путь ниже.// если Вы хотите преукрасить свой сайт то это то что нужноvar no = 20; // количество снежинокvar speed = 20; // скорость снежинокvar snowflake = "sneg.gif"; //рисунок который будет дататьvar ns4up = (document.layers) ? 1 : 0;var ie4up = (document.all) ? 1 : 0;var dx, xp, yp;var am, stx, sty;var i, doc_width = 800, doc_height = 600;if (ns4up) {doc_width = self.innerWidth;doc_height = self.innerHeight;} else if (ie4up) {doc_width = document.body.clientWidth;doc_height = document.body.clientHeight;}dx = new Array();xp = new Array();yp = new Array();am = new Array();stx = new Array();sty = new Array();for (i = 0; i < no; ++ i) {dx[i] = 0;xp[i] = Math.random()*(doc_width-50);yp[i] = Math.random()*doc_height;am[i] = Math.random()*20;stx[i] = 0.02 + Math.random()/10;sty[i] = 0.7 + Math.random();if (ns4up) {if (i == 0) {document.write("<layer name="dot"+ i +"" left="25" ");document.write("top="25" visibility="show"><img src="");document.write(snowflake + "" border="0"></layer>");} else {document.write("<layer name="dot"+ i +"" left="25" ");document.write("top="25" visibility="show"><img src="");document.write(snowflake + "" border="0"></layer>");}} else if (ie4up) {if (i == 0) {document.write("<div id="dot"+ i +"" style="POSITION: ");document.write("absolute; Z-INDEX: "+ i +"; VISIBILITY: ");document.write("visible; TOP: 25px; LEFT: 25px;"><img src="");document.write(snowflake + "" border="0"></div>");} else {document.write("<div id="dot"+ i +"" style="POSITION: ");document.write("absolute; Z-INDEX: "+ i +"; VISIBILITY: ");document.write("visible; TOP: 25px; LEFT: 25px;"><img src="");document.write(snowflake + "" border="0"></div>");}}}function snowNS() {for (i = 0; i < no; ++ i) {yp[i] += sty[i];if (yp[i] > doc_height-50) {xp[i] = Math.random()*(doc_width-am[i]-30);yp[i] = 0;stx[i] = 0.02 + Math.random()/10;sty[i] = 0.7 + Math.random();doc_width = self.innerWidth;doc_height = self.innerHeight;}dx[i] += stx[i];document.layers["dot"+i].top = yp[i];document.layers["dot"+i].left = xp[i] + am[i]*Math.sin(dx[i]);}setTimeout("snowNS()", speed);}function snowIE() {for (i = 0; i < no; ++ i) {yp[i] += sty[i];if (yp[i] > doc_height-50) {xp[i] = Math.random()*(doc_width-am[i]-30);yp[i] = 0;stx[i] = 0.02 + Math.random()/10;sty[i] = 0.7 + Math.random();doc_width = document.body.clientWidth;doc_height = document.body.clientHeight;}dx[i] += stx[i];document.all["dot"+i].style.pixelTop = yp[i];document.all["dot"+i].style.pixelLeft = xp[i] + am[i]*Math.sin(dx[i]);}setTimeout("snowIE()", speed);}if (ns4up) {snowNS();} else if (ie4up) {snowIE();}// End --></script>В корень нашего сайта записываем картинку со снежинкой на мой взгляд оптимальный размер 15х15 пикселей.
имя файла должн быть sneg.gif
Далее полученый нами тег баннера в виде {banner_sneg} нам необходимо добавить в наш шаблон основной страницы сайта.
в основном разделе админки выбираем Шаблоны сайта
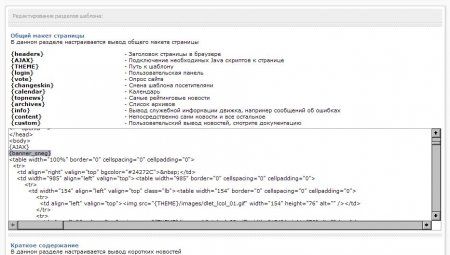
в данном разделе находим Общий макет страницы

в нем ищем тег body
<body>{AJAX}{banner_sneg}и сразу после тега AJAX прописываем свой тег баннера со снегом.
сохраняем изменения в шаблоне.
Теперь если вы все сделали правильно у вас при заходе на главную страницу сайта будет идти снег :))
настройки по умолчанию показывают 20 снежинок которые падают с высоты 600 пикселей (т.е. в среднем на высоту одного экрана браузера)
 в качестве исходной снежинки для заливки на свой сайт можно использовать нашу.
в качестве исходной снежинки для заливки на свой сайт можно использовать нашу.Кстати, если снежинки надоедят, Вам никто не мешает скажем осенью заменить снежинку на желтый лист :-) будет листопад.
Если снежинки надоели, достаточно в разделе сайта "Управление рекламой" отключить отображение банера sneg
PS: работающие снежинки можно посмотреть на проекте Ana-sm.ru






















11 Комментарии