Скрипты и советы | 17 апреля 2015
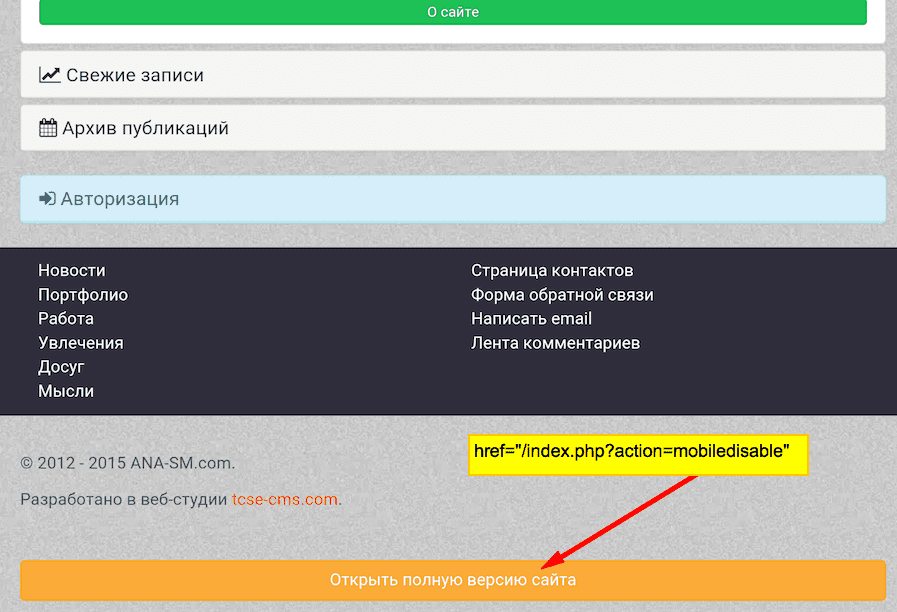
<a href="/index.php?action=mobiledisable" class="btn btn-warning btn-block" >Открыть полную версию сайта</a>

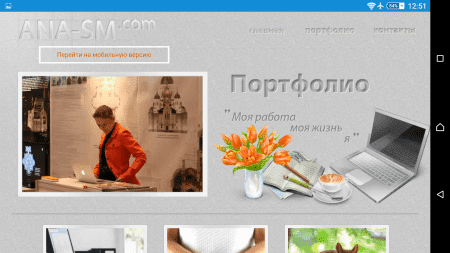
<a href="/index.php?action=mobile">Перейти на мобильную версию</a>
[not-desktop]
<div class="mobile-templates">
<a href="/index.php?action=mobile" class="btn btn-warning btn-block" >Перейти на мобильную версию</a>
</div>
[/not-desktop]


.mobile-templates {
width: 300px;
position: absolute;
left: 10%;
top: 100px;
text-align: center;
background-color: transparent;
border: 4px solid #fff;
padding: 10px;
font-size: 16px;
z-index: 20;
}
<body>
{AJAX}
[not-desktop]
<div class="mobile-templates">
<a href="/index.php?action=mobile" class="btn btn-warning btn-block" >Перейти на мобильную версию</a>
</div>
[/not-desktop]
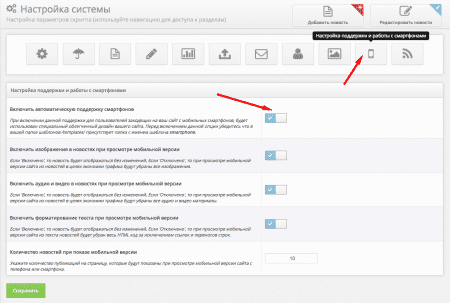
Обновления хака для DLE 10.3 Хак мобильной версии вместо стандартного шаблона smartphone подключает 3 дополнительных...
ПодробнееПозволяет для разных устройств использовать разные шаблоны. Основан на коде Генри Хофмана "Хак MobTPL для DLE версия...
ПодробнееЕсли вам приходилось разрабатывать сайт для государственных учреждений РФ, то вы уже должны знать о требовании к...
ПодробнееРазработка оригинального шаблона для сайта автомобильной тематики. Шаблон сверстан под CMS DataLifeEngine версии 7.5...
ПодробнееПродолжаю перевод этого замечательного цикла статей. Предыдущие части: Создаем шаблон Joomlа по стандартам — часть 1...
ПодробнееПредыдущие статьи: Создаем шаблон Joomlа по стандартам — часть 1 Создаем шаблон Joomlа по стандартам — часть 1...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями