


Кросспостинг свежих материалов вашего сайта в блогохостингах и социальных сетях
Из чего, собственно, строится подобная система позволяющая растрезвонить анонсы своего сайта?
Можно, конечно, заказать специальный скрипты и встроить их в свои сайты, но существуют более простые решения в виде готовых онлайн сервисов.
Всё, что необходимо от вашего сайта, это возможность отдавать анонсы по rss, остальное на себя возьмут сторонние онлайн-сервисы.
Для автоматической публикации новостей в твитер рекомендую использовать twitterfeed.com
Для публикации в ЖЖ вам подойдет замечательный сервис rss2lj.net
Ну, а для публикации анонсов в я.ру, достаточно встроенных средств в яндексовый блогхостинг, подробнее описано по этой ссылке.
Дополнительно.
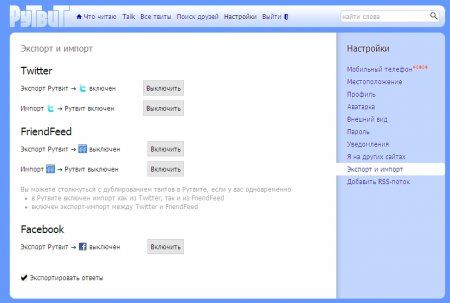
Если есть необходимость организовать ненавязчивый онлайн-чат с посетителями сайта, да еще и транслировать свои ответы в тот же Твиттер, рекомендую завести аккаунт на руТвит.ру и настроить импорт и экспорт сообщений в свою твиттер учетку.
И еще одна новинка для Рунета.
готовые кнопки поделится ссылкой в соц.сетях Вконтакте и МойМир
вставляем готовый код в тело страниц
<br><table style="width: 215px; text-align: left; margin-left: auto; margin-right: 0px;" border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td style="width: 100px;"><!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="http://vkontakte.ru/js/api/share.js?5"></script><!-- Put this script tag to the place, where the Share button will be --> <script type="text/javascript"><!--document.write(VK.Share.button(false,{type: "round_nocount", text: "Сохранить"}));--></script></td> <td style="width: 10px;"></td> <td style="width: 100px;"><a class="mrc__share" href="http://platform.mail.ru/share">В Мой Мир</a> <script src="http://cdn.connect.mail.ru/js/share/2/share.js" type="text/javascript" charset="UTF-8"></script></td> </tr> </tbody></table><br>в итоге получится как в данной статье.
Данные кнопочки полезны тем, кто рассчитывает на то, что целевая аудитория сайта будет сохранять ссылки на страницы вашего сайта у себя во вконтактике или на моем мире mail.ru тем самым создавать дополнительный PR вашему проекту.





















3 Комментарии