




Веб-дизайн / CSS для начинающих. CSS кнопки это просто

Решил я начать новую серию статей – “CSS для начинающих”, надеюсь, будет полезно многим. Первый урок будет посвящен кнопкам…
Рисуем кнопку
Для начала нам необходимо нарисовать кнопку, вроде этой:

Для этого лучше всего нам подойдет инструмент “Rounded Rectangle Tool” в Photoshop, с него и начнем – нарисуем нечто вроде:

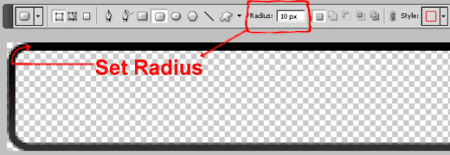
Изменяя параметр Radius вы сможете задать желаемое загругление кнопок ( в примере для наглядности контент полностью прозрачный (”Fill Opacity” => 0%)):
Ширина объекта в данном примере 320px – т.е. я предполагаю, что кнопок большего размера не будет.
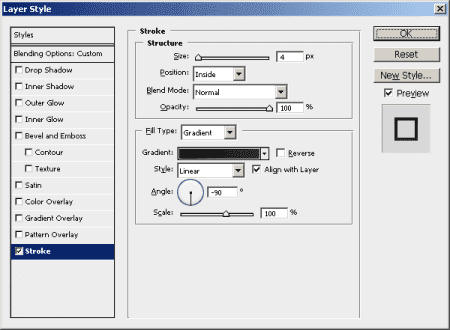
Границу выводим с помощью “Stroke” (из “Blending Options”), тип – градиент – от #000000 до #676767:
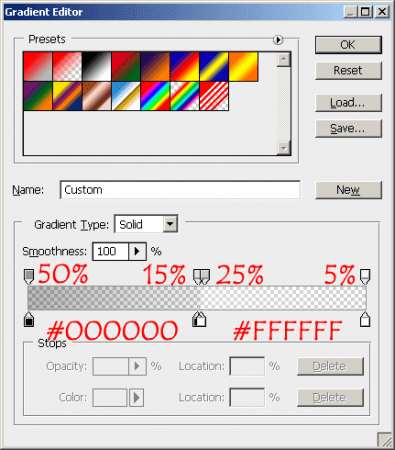
Теперь не мешало бы и залить кнопочку градиентом (сверху указан параметр opacity, внизу цвет; инструмент “Gradient Overlay” из “Blending Options”):
Результат:

Результат с залитой границей:

Если мы сделаем цветной фон:

Ну вот – кнопочка и готова, приступим к следующему шагу…
Простая CSS кнопка
Самый простой вариант – у нас все кнопки одного размера и одного/двух цветов, соответственно готовим небольшой “спрайт” на все случаи жизни (простым копированием слоя с кнопкой):
Теперь нам остается лишь слегка подправить CSS для таких кнопок:
.button { cursor:pointer; display:block; height:70px; width:320px; line-height:70px; text-align:center; background-image:url('images/buttons.png'); background-repeat:no-repeat;}.button.green { background-position:0 0 } /* зеленая кнопка */.button.green:hover { background-position:0 -350px } /* активная зеленая кнопка *//* и т.д. */Сам HTML код элементарен:
<a href="#" title="Label" class="button green">Label</a><a href="#" title="Label" class="button white">Label</a><a href="#" title="Label" class="button black">Label</a><a href="#" title="Label" class="button orange">Label</a><a href="#" title="Label" class="button red">Label</a>Результат предсказуем:
Резиновая CSS кнопка
Теперь усложним задачу – мы не имеем представления какого цвета будут кнопки, и какого размера, мы лишь предполагаем, что кнопки не будут больше 320px в ширину.
Строим DOM
Каждая кнопка будет представлять из себя элемент , обернутый в . Элемент нам так же понадобится для создания резиновых кнопок, чтобы внести ясность приведу следующий скрин:
Ну и сам HTML код:
<ul class="small"> <li class="button"><a href="#" title="Label">Label<em></em></a></li> <li class="button green"><a href="#" title="Label">Label<em></em></a></li> <li class="button white"><a href="#" title="Label">Label<em></em></a></li> <li class="button black"><a href="#" title="Label">Label<em></em></a></li> <li class="button orange"><a href="#" title="Label">Label<em></em></a></li> <li class="button red"><a href="#" title="Label">Label<em></em></a></li></ul>Примечание: можно использовать практически любые другие HTML теги, это дело вкуса, так что таким же образом вы можете изменить и элементы формы. Для упрощения HTML’а можно воспользоваться javascript’ом.
Приведу пример:
<script type="text/javascript"> $(document).ready(function(){ $('form :button, form :submit').each(function(){ var className = $(this).attr('class'); $(this).wrap('<div class="button '+className+'"></div>'); $(this).after('<em></em>'); }); });</script><form class="rubber" onsubmit="return false;"> <input type="button" class="green" title="Button" value="Button"/> <input type="submit" class="red" title="Submit" value="Submit"/></form>Пишем CSS
Читаем комментарии по коду:
.button { /* у нас кнопка с закруглением - значит нам необходимо у DOM элемента так же скруглить углы */ border-radius:10px; -moz-border-radius:10px; -khtml-border-radius:10px; -webkit-border-radius: 10px; /* внутренний элемент <a> должен быть смещен относительно <li> на 20px - освобождаем место для <em> */ padding-right:20px; /* данные элемент будет relative - т.е. все элементы внутри него с абсолютным позиционированием будут плясать от него */ position:relative;}.button a, .button em{ /* ссылке и элементу em задаем одинаковое фоновое изображение */ background-image:url('css/images/button.png'); background-repeat:no-repeat;}.button a{ /* ссылку делаем блочным элементом задаем высоту элемента, а так же свойство line-height - с его помощью мы выравниваем текст по вертикали */ display:block; height:52px; line-height:52px; outline:none; color:#333; font-size:18px; text-indent:20px; text-decoration:none; text-align:center; text-shadow: #333 0px -1px 0px;}.button em{ /* внутренний элемент так же будет блочным с размером 52х20, с абсолютной позиционированием */ display:block; position:absolute; background-position:100% 0; width:20px; height:52px; top:0px; right:0px;}/* цвет шрифта для некоторых кнопок лучше поменять */.button.green a,.button.black a,.button.red a{ color:#fff;}/* тут указываем цвет наших кнопок */.button.green { background-color:#009e0f }.button.green:hover{ background-color:#068612 }.button.white{ background-color:#f0f0f0 }.button.white:hover{ background-color:#c0c0c0 }.button.black{ background-color:#000 }.button.black:hover{ background-color:#333 }.button.orange{ background-color:#ff7800 }.button.orange:hover{ background-color:#c60 }.button.red{ background-color:#f00 }.button.red:hover{ background-color:#c00 }Наблюдаем результат
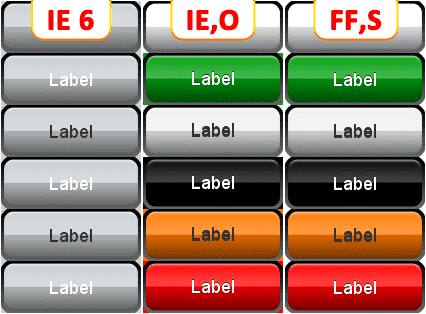
Сравним результат наших трудов в разных браузерах:

Как вы можете заметить, есть несколько проблем с данной реализацией:
полупрозрачность в IE6 не работает – можем докрутит хаки, но зачем – IE6 можно считать умершим
box-radius в IE и Opera не работает – либо отказываемся от данной фичи, либо зарисовываем свободное пространство фоновым цветом (для IE так же есть грязный хак, см.: Curved corner (border-radius) cross browser)
Кнопочки можно пощупать на демо, все сорцы доступны по следующей ссылке: http://anton.shevchuk.name/wp-content/uplo.../css-button.zip























0 Комментарии