

Блог им. RayZ / Задача: Кнопки в Internet Explorer и волшебные пространства
<html>
<style type="text/css">
.hacked {
width:auto;
overflow: visible;
padding: 0px 6px;
margin: 0px;
}
</style>
<body>
<div style="padding:10px;">
<input type='button' value="THIS BUTTON HATES IE" >
<input type='button' class='hacked' value="THIS BUTTON HATES IE.hacked">
</div>
<div style="padding:10px;">
<table border=1>
<tr>
<td align="center" class='container'>
<input type='button' value="THIS BUTTON HATES IE">
</td>
<td align="center" class='container'>
<input type='button' class='hacked' value="THIS BUTTON HATES IE.hacked">
</td>
</tr>
</table>
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
width:auto;
overflow: visible;
Какого было мое удивление, когда данная кнопка была помещена в «контейнер». К примеру в ячейку таблицы.
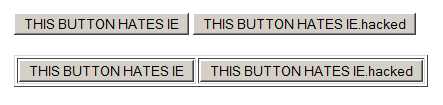
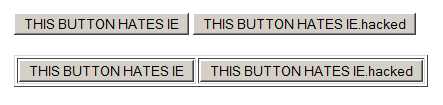
Общая картина в обычном браузере выглядит примерно так:
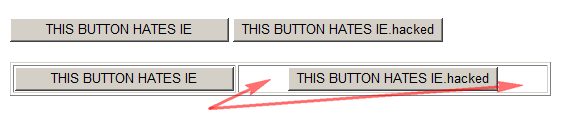
 В Internet Explorer:
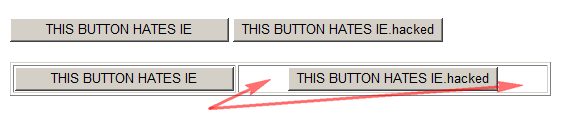
В Internet Explorer:
 .
А теперь вопрос!
Как укротить 4-ю кнопку в Internet Explorer? Ячейки являются inline-блоками, кнопка — inline, откуда дополнительное пространство?
.
А теперь вопрос!
Как укротить 4-ю кнопку в Internet Explorer? Ячейки являются inline-блоками, кнопка — inline, откуда дополнительное пространство?Источник: Уроки CSS на Хабрахабре





















0 Комментарии