


Как добавить title на основе alt у тега img
Но иногда есть потребность выводить описание картинки при наведении на фотку мышкой.
При использовании BBCODES редактора у нас нет такой возможности.
Для понимания сути происходящего обратимся к официальной документации DLE.
Теги при написании новостей
[img=выравнивание|свой текст для alt] ссылка [/img] Вставка картинки новость и выравнивание ее по указанному параметру, а также назначение картинке собственного описанияа так-же
[thumb=выравнивание|свой текст для alt] ссылка [/thumb] Вставка уменьшенной копии картинки новость, с ссылкой на увеличенную картинку и выравнивание ее по указанному параметру, а также назначение картинке собственного описанияВозможности прикрутить атрибут title нет :(
Предлагаемый java script автоматически добавляет атрибут titile на основе атрибута alt для каждого изображения.
Сам скрипт будем применять для полной новости (шаблон fullstory.tpl)
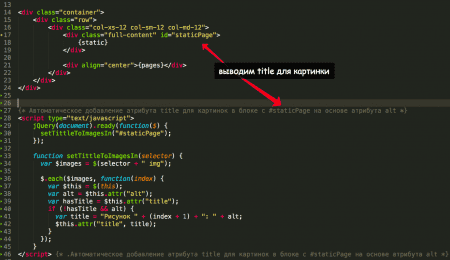
{* Автоматическое добавление атрибута title для картинок в блоке с .full-content на основе атрибута alt *}
<script type="text/javascript">
jQuery(document).ready(function($) {
setTittleToImagesIn(".full-content");
});
function setTittleToImagesIn(selector) {
var $images = $(selector + " img");
$.each($images, function(index) {
var $this = $(this);
var alt = $this.attr("alt");
var hasTitle = $this.attr("title");
if (!hasTitle && alt) {
var title = "Рисунок " + (index + 1) + ": " + alt;
$this.attr("title", title);
}
});
}
</script> {* .Автоматическое добавление атрибута title для картинок в блоке с #staticPage на основе атрибута alt *}
Для тега вывода содержимого статьи целиком
{full-story}добавляем класс .full-content
получается так
<div class="full-content">
{full-story}
</div>Теперь если в теле публикации вы заморочились с добавлением описания к каждой картинке у вас автоматически появится атрибут title
Живой пример https://hikm.ru/numismatics.html
сам код картинок в админке
результат на сайте при наведении мышкой на фото





















0 Комментарии